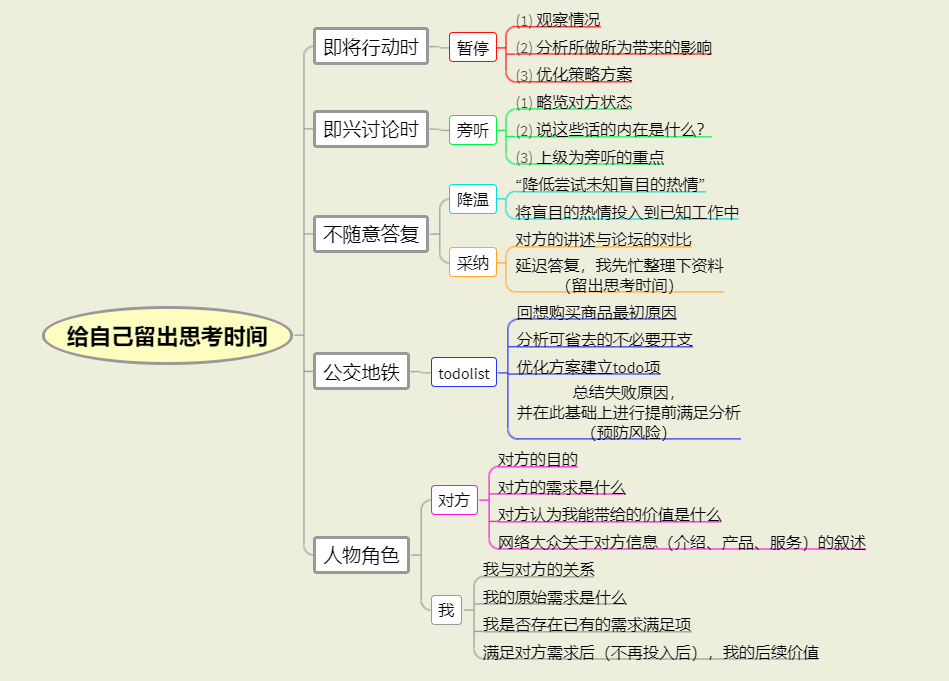
业务解构思维导图
不规范化的中小混合型服务企业业务解构

从该导图看出,它是以中介方式输送低层次技术批量劳力生产及技术实施外包,所进行的私有团体的利益资本扩张的企业。小型公司靠精明,中型公司靠管理,大型公司靠诚信,看来马云说的并没有错。
不规范化的中小混合型服务企业业务解构

从该导图看出,它是以中介方式输送低层次技术批量劳力生产及技术实施外包,所进行的私有团体的利益资本扩张的企业。小型公司靠精明,中型公司靠管理,大型公司靠诚信,看来马云说的并没有错。
在求职的时间段,如果资金不是特别宽裕,最好暂住在朋友家。相互彼此之间也能提供一个照应,暂时缓解了急需住房困难的问题,同时也能够安心专注地找工作。有小区有门禁的话,最好和安保混熟点,每天打声招呼及问候并不是很难;顺便再说一下,如果遇到新安保就说:拜访朋友临时进出一下;毕竟如果朋友也是租户的话,没有这么权限电话通知让安保放行,必须亲自去接应你,才可放行。
由于需求不明了及没有问清装配的具体细节,并不需要激活系统,而我却做了激活操作。同事说未知驱动需要联网激活,于是想了一下决定这样向组长解释:嗯,这是我的疏忽;由于同事说未知驱动需要联网激活,而我接入网线激活了系统,没完全掌握装机内容,以后注意。
(对于时常需要汇报的领导,先道歉比一开始推责任要好很多,承认错误->说明原因->改进)
买的水果与淘宝的奥利奥的花费,容易超出一天的支出;不过利用这些水果、奥利奥作为一天的用餐,应该会节省很多,至少我觉得。我的个人成果:
当写日记目的性,越来越强时,渐渐地发现了其作用。对比以前(2019.8):

今天,又学到一招:大雨、路程远导致超时旷工,借用外出已结束但没及时提醒的空子由: 请假->因公外出;保住了3.6k一定的月工资。
以下真实故事及相关新闻,相信大家也是深有体会和认知;我觉得与其只从问答及贴吧等评论区去了解xx公司是不是培训公司,不如深入理解它的设计模式以及核心运作流程,不然此类公司一旦换个了名字,结果又是不知道了,这就是我写这报告的原因。此外,特别感谢网上结识的 biubiubiu 老哥,勇愿提供珍贵且有价值的信息。
简单方便还快速
1 |
|